< 개발 환경 > < 프로젝트 적용 > |
안드로이드/Android PopupWindow를 사용해 보자 ~! (NEW)
안드로이드 PopupWindow 사용시 주의 사항 입니다. 이전 포스팅에서 다루지 않았던 내용을 추가해서 포스팅 하겠습니다. 기본적으로 PopupWindow 자체적으로 show(), dismiss(), setFocusable() 등의 메서드를 제공해 주므로, XML이나 View를 사용 한 레이아웃 작업보다는 관리면에서 효율적 입니다.
1) PopupWindow는 Dialog와는 다르게 PopupWindow가 화면에 나타나도 나머지 View들을 사용할 수 있다.
2) PopupWindow.showAsDropDown() 메서드를 통해 특정 View의 아래에서 PopupWindow를 생성 할 수 있다. (왼쪽 바로 아래에 생성됨)
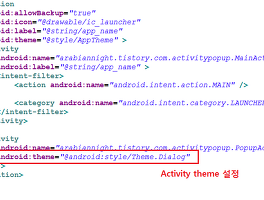
3) 만약 다른 View들을 사용하지 못하게 하려면 PopupWindow 생성시 넣어주는 inflate view의 사이즈를 화면에 꽉차게 한 후 PopupWindow 처리 후 다른 View를 사용하게 만들 수 있다. Activty 자체는 투명이므로 Size를 잘 설정해서 활용 하자.
4) 기본적으로 Back Key의 적용 대상이 아니다. Back Key에 적용을 하기 위해서는 onBackPressed() 메서드를 오버라이드 해서 사용하거나 Key이벤트를 받아서 처리 한다.
요정도만 주의 하시면 PopupWindow 사용에 문제가 없을 거라 생각 합니다.
자 그럼 코드를 살펴 보겠습니다.
package arabiannight.tistory.com.popupwindowparams;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.WindowManager.LayoutParams;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MainActivity extends Activity {
private PopupWindow mPopupWindow;
private Button btn_Popup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_Popup = (Button) findViewById(R.id.btn_click);
}
@Override
public void onBackPressed() {
// TODO Auto-generated method stub
super.onBackPressed();
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_click:
View popupView = getLayoutInflater().inflate(R.layout.popup_window, null);
/**
* LayoutParams WRAP_CONTENT를 주면 inflate된 View의 사이즈 만큼의
* PopupWinidow를 생성한다.
*/
mPopupWindow = new PopupWindow(popupView,
RelativeLayout.LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
/**
* showAsDropDown(anchor, xoff, yoff)
* @View anchor : anchor View를 기준으로 바로 아래 왼쪽에 표시.
* @예외 : 하지만 anchor View가 화면에 가장 하단 View라면 시스템이
* 자동으로 위쪽으로 표시되게 한다.
* xoff, yoff : anchor View를 기준으로 PopupWindow가 xoff는 x좌표,
* yoff는 y좌표 만큼 이동된 위치에 표시되게 한다.
* @int xoff : -숫자(화면 왼쪽으로 이동), +숫자(화면 오른쪽으로 이동)
* @int yoff : -숫자(화면 위쪽으로 이동), +숫자(화면 아래쪽으로 이동)
* achor View 를 덮는 것도 가능.
* 화면바깥 좌우, 위아래로 이동 가능. (짤린 상태로 표시됨)
*/
mPopupWindow.setAnimationStyle(-1); // 애니메이션 설정(-1:설정, 0:설정안함)
// mPopupWindow.showAsDropDown(btn_Popup, 50, 50);
/**
* showAtLocation(parent, gravity, x, y)
* @praent : PopupWindow가 생성될 parent View 지정
* View v = (View) findViewById(R.id.btn_click)의 형태로 parent 생성
* @gravity : parent View의 Gravity 속성 지정 Popupwindow 위치에 영향을 줌.
* @x : PopupWindow를 (-x, +x) 만큼 좌,우 이동된 위치에 생성
* @y : PopupWindow를 (-y, +y) 만큼 상,하 이동된 위치에 생성
*/
// mPopupWindow.showAtLocation(popupView, Gravity.NO_GRAVITY, 0, 0);
mPopupWindow.showAtLocation(popupView, Gravity.CENTER, 0, -100);
/**
* update() 메서드를 통해 PopupWindow의 좌우 사이즈, x좌표, y좌표
* anchor View까지 재설정 해줄수 있습니다.
*/
// mPopupWindow.update(anchor, xoff, yoff, width, height)(width, height);
break;
case R.id.btn_close:
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
break;
case R.id.btn_bottom:
Toast.makeText(MainActivity.this, "Bottom UI 입니다.", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
파일첨부 :
스크린샷 :
 |  |  |
감사합니다.
'Android > Dialog' 카테고리의 다른 글
| 안드로이드/Android Dialog 사이즈 조절 하기 ~! (0) | 2013.02.04 |
|---|---|
| 안드로이드/Android Dialog의 각종 속성들 정리 ~! (3) | 2013.02.03 |
| 안드로이드/Android PopupWindow를 사용해 보자 ~! (3) | 2013.01.17 |
| 안드로이드/Android Activity theme를 이용한 Popup(Dialog)창 만들기~! (1) | 2013.01.04 |
| 안드로이드/Android Handler를 사용한 ProgressDialog 띄우기 (1) | 2012.06.28 |
 TestPopupWindowPlus.zip
TestPopupWindowPlus.zip