
티스토리 수익화를 위해 본문 넓이를 수정하는 방법은 알고 계실 텐데요. 도저히 수정을 못하시는 분들을 위한 방법을 찾아냈습니다. 이 포스팅을 보신 분들은 전부 수정하실 수 있으시니 잘 따라오시면 됩니다.
저는 2020년 10월 02일 반응형 웹스킨 porster를 수정했습니다. 다들 하실 수 있으세요.
자 그럼 방법을 알아보자고요.
1. 검색기능 활용 안 하고 수정하기 (무조건 가능)

티스토리 관리자 페이지에 접속합니다. 그리고 스킨 편집 메뉴를 클릭해 줍니다.


홈 화면에 디폴트 값으로 지정이 되어 있고 그다음에는 html 편집 화면으로 접속해 줍니다. 잘 따라오셨죠?

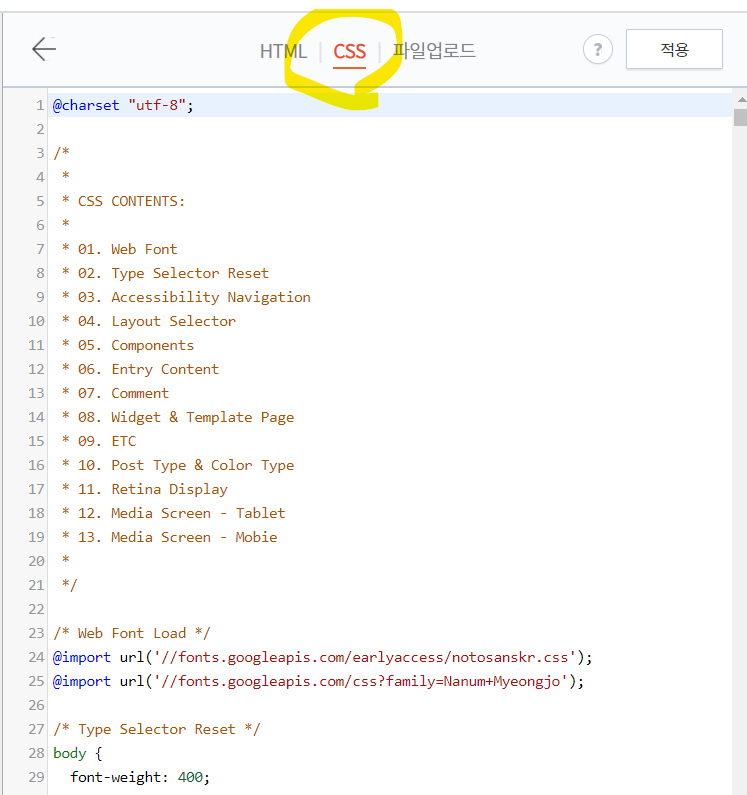
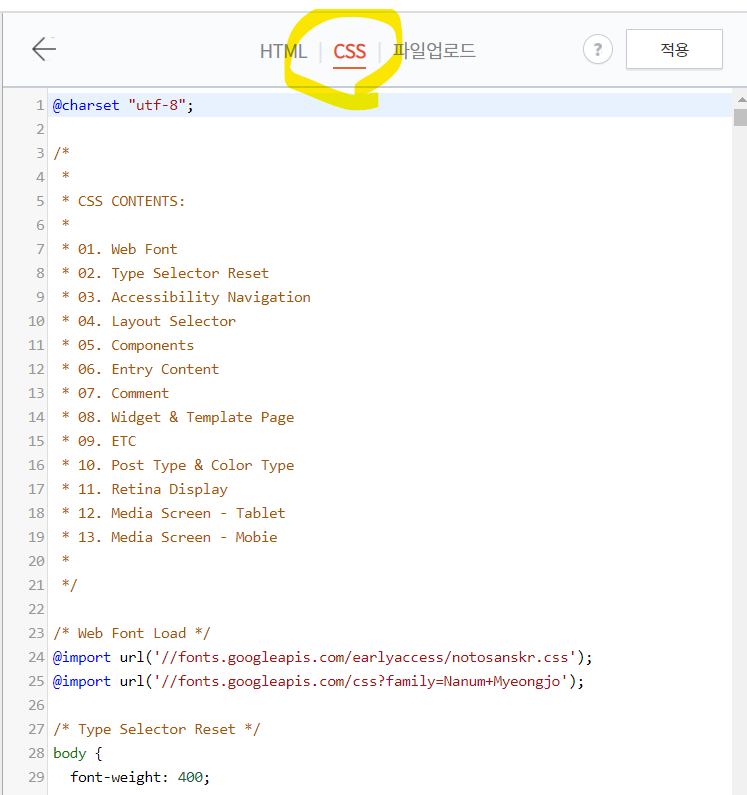
CSS를 클릭해 줍니다.


그리고 스크롤을 쭉 내려서 320번째 줄을 찾아줍니다. 찾으셨나요? '#cotent .inner' 부분을 다음과 같이 수정해 줍니다. 보통 500px ~ 600px, 690px을 많이 설정해 줍니다. 왜냐하면 광고 클릭 확률이 더 높아지기 때문이에요.


전 690px로 수정을 해줬고, 위의 그림에서 아래처럼 본문 넓이 수정을 해줬습니다. 어떠신가요? 확실히 가로폭이 줄어들었죠?
2. 검색 기능을 활용해서 본문 넓이 수정하기
저도 본문 넓이가 수정이 도저히 안돼서 수정을 못하고 있었는데요. 방법을 알아냈습니다. 도저히 검색을 해도 width 부분이나 content를 검색할 수 없더라고요. 구글링을 해봐도 스킨마다 다를 수 있다는 답변밖에 얻지 못했습니다. 그렇게 포기하고 있던 찰나 방법을 찾아냈습니다.

아까처럼 스킨 편집으로 들어와서 CSS를 클릭해줍니다.

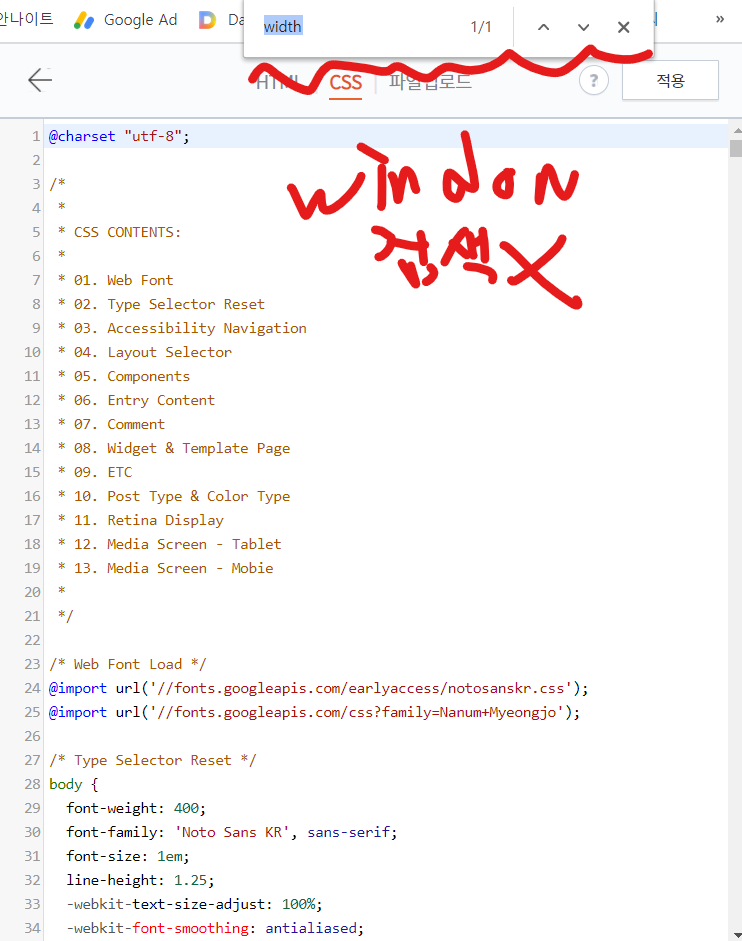
기본적으로 CSS에서 컨트롤 + F를 하면 '윈도우 검색' 기능이 만들어 집니다. 아무리 찾아도 안나오는 이유는 바로 윈도우 검색 기능이 활성화돼서 그렇습니다. 놀라셨죠?

CSS 본문에서 컨트롤 + F 해줘야 CSS 본문에서 찾기가 가능합니다. 위에처럼 노란 박스가 떠야 수정이 가능하답니다. 어이가 없지 않으신가요? 저도 그랬습니다.

본문에서 노란 박스로 inner를 검색하기 이렇게 잘 찾아집니다. 이렇게 본문에서 검색을 하신 후 아까처럼 690px로 수정해 주시면 됩니다.
어떠신가요!
바로 수정 작업을 하셔야겠죠?
조금이라도 도움이 되셨다면, 좋아요와 댓글 부탁드립니다. SNS 공유를 해주셔도 좋습니다.!!
감사합니다.
'블로그 > 티스토리 애드센스 TIP' 카테고리의 다른 글
| 다음 키워드 검색 방법 (최신) (0) | 2022.12.02 |
|---|---|
| 티스토리 구글 애드센스 사용 TIP (2) | 2020.10.25 |
| 티스토리 무료 아이콘 설정하기!! (2) | 2020.10.04 |
| 구글 애널리틱스 애드센스 연결하기! (초보자 가능) (6) | 2020.10.04 |
| 티스토리 기존글(구글 상단노출 포스팅) 애드센스 광고삽입으로 수정해도 되나요? (0) | 2020.09.29 |



