
안녕하세요. 오늘 알아볼 내용은 티스토리 본문 폰트 사이즈를 조절하는 방법에 대해 알아보겠습니다. 티스토리 폰트는 이번에 스킨이 바뀌면서 아래와 같이 폰트 크기를 설정할 수 있는데요.
좀 불편한 느낌이 많습니다.
포스팅하면서, 계속 폰트가 꼬여서 시간이 오래 걸리는 현상이 발생하게 됩니다. 그래서 CSS를 수정해서 본문 폰트 사이즈를 수정하는 방법에 대해 알아보겠습니다.

티스토리 새로운 글쓰기는 위처럼만 사이즈를 조절할 수 있어서 좀 불편합니다. 자 그럼 폰트 크기를 조절하러 가볼까요?
1. 티스토리 관리자 페이지 접속


티스토리 관리자 페이지에 접속하셔서 왼쪽에 "스킨 편집"을 클릭해 줍니다.
그리고 html 편집을 눌러서 편집 화면으로 접속합니다.
2. CSS 편집 하기

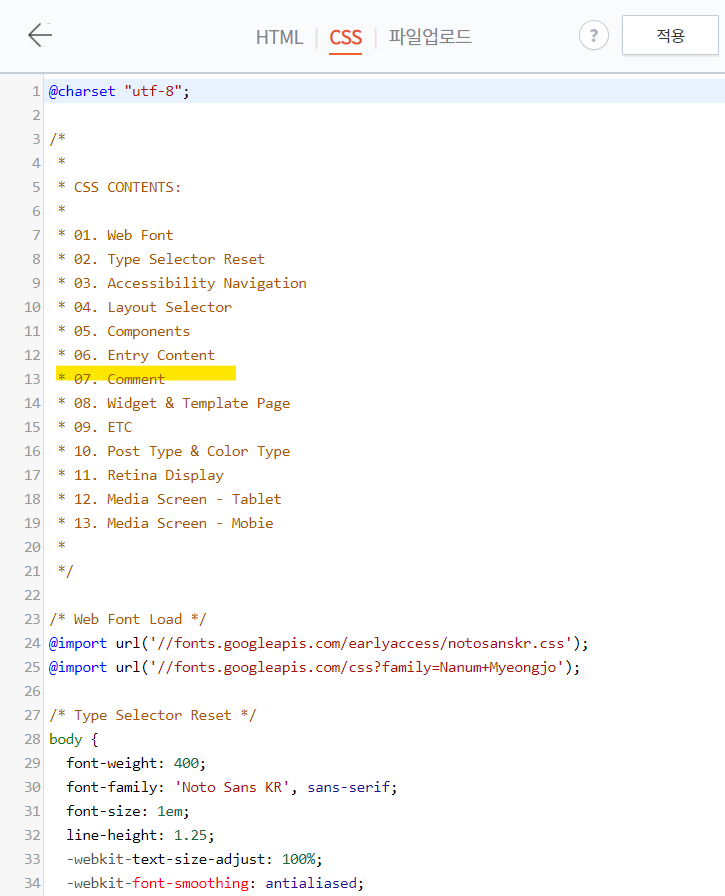
06. Entry Content 가 본문의 폰트를 수정할 수 있는 부분입니다. Entry Content를 복사하셔서 CSS내에서 검색을 해주세요.

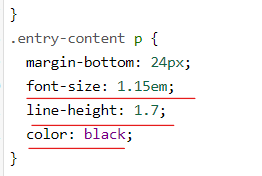
entry-content p { 라는 부분이 보이실 거예요. 이 부분이 본문 폰트 사이즈를 조절하는 코드입니다.
font-size : 1.15em; (18px)
line-height : 1.7; (줄간격)
color : black; (폰트 컬러)
이 부분을 각자에 맞게 조정해보시면, 원하시는 사이즈를 확인하실 수 있습니다.
3. 주의점
CSS를 편집했어도, 글쓰기 모드에서는 적용되지 않습니다. 아래의 이미지는 글을 쓰고 있는 화면인데, CSS를 수정한 후인데도, 기본 글씨 폰트 사이즈는 작습니다.

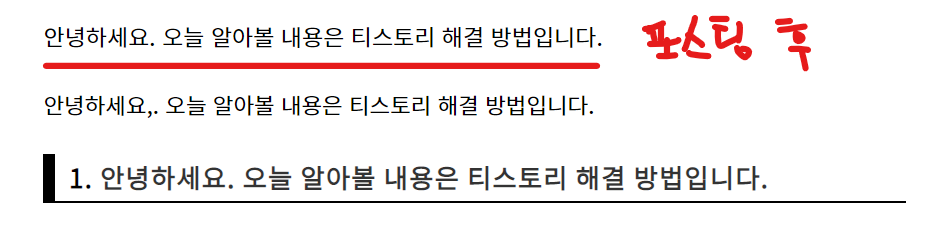
밑에 이미지는 포스팅 후 보이는 화면입니다. 작았던 기본 폰트 사이즈가 CSS 편집했던 1.125em;으로 자동 변경됨을 확인할 수 있습니다.

글쓰기 모드에서 1.125em 기본 폰트보다 크게 설정을 했거나, 색을 지정한 경우는 포스팅 후에도 수정했던 대로 보입니다.
자 어떠신가요? 생각보다 간단하죠?
포스팅에 잘 적용하셔서 재밌는 글쓰기 하시기 바랍니다.
감사합니다^^
'블로그 > 티스토리 설정' 카테고리의 다른 글
| 모바일 티스토리 일방문자 확인하는 방법 (6) | 2020.11.13 |
|---|---|
| 티스토리 북클럽(Book Club) 스킨 본문 넓이 수정 (10) | 2020.10.24 |
| 티스토리 CSS 검색 안됨 해결방법 (2) | 2020.10.07 |
| 티스토리 구글 애널리틱스(웹로그) 연동방법!! (3) | 2020.10.01 |
| 티스토리 블로그 이미지 여러장 삽입하기 (3) | 2020.10.01 |



