
안녕하세요. 오늘 알아볼 내용은 티스토리 본문 넓이 북클럽(Book Club) 스킨 본문 넓이 수정하는 방법에 대해 알아보겠습니다. 게시글에서 한분이 질문을 주셔서 답변을 해드렸는데요.
티스토리는 다양한 스킨을 제공해주고 있어서, 스킨마다 코드가 조금씩 다르기 때문에, 조금 귀찮으시더라도 일일이 찾아서 변경을 해주어야 하는데요.
티스토리를 처음 운영하시는 분들은 조금 어려울 수 있습니다.

오늘 아침에 블로그에 이렇게 문의하셨는데요.
티스토리 북클럽(Book Club) 스킨은 본문 넓이 수정이 다른 스킨들과 다르게 다른 부분을 수정해줘야 합니다. 자 그럼 수정 방법에 대해 알아볼까요?
1. 티스토리 관리자 페이지 접속

관리자 페이지로 접속해 줍니다. 현재 북클럽 스킨을 사용하고 있는 상황입니다.

왼쪽 메뉴 하단에 스킨 편집 버튼을 클릭해 주셔서 편집 화면으로 접속해 줍니다.

html 편집을 클릭해 주셔서 코드 수정 부분으로 접속해 주시면 됩니다.
2. CSS 수정하기

왼쪽 기본 화면은 그냥 홈으로 설정이 되어있어도 상관이 없고요. CSS 부분으로 넘어오시기 바랍니다.

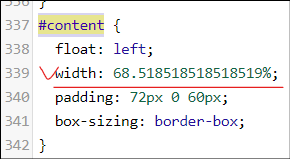
CSS를 선택하고 본문에서 "컨트롤 + F" 버튼을 누르시면, 노란 박스가 뜨는데요. 거기에 #content라고 입력을 해줍니다. 그리고 검색을 해보시면, 다음과 같은 코드가 나오게 됩니다.

줄 수로는 337줄입니다. 수정을 많이 안 하셨다면, 비슷한 부분에 나올 텐데요. width 부분을 수정해 주시면 본문 넓이를 수정할 수 있습니다. 현재는 %로 나와있는데, px값으로 설정을 해주셔도 됩니다.

보통 유튜브나, 고수분들은 px 단위로 많이 설정을 해주시기 때문에, 690px로 설정을 변경해 보았습니다. 자 그리고 상단의 적용 버튼을 누르시면 설정이 끝나게 됩니다.
그다음에 가 중요한데요. 인터넷 창을 새창을 추가로 여서서 블로그에 다시 접속해 보시기 바랍니다. 그러면 수정이 된 것을 확인할 수 있습니다.
본문 넓이를 수정하는 것은 글의 가독성을 높여주고, 애드센스 광고 클릭 및 효율이 좋아 많이들 사용하시는 방법입니다. 혹시라도 안되시는 분들은 댓글 남겨주시면 답변드리겠습니다.
감사합니다.^^
'블로그 > 티스토리 설정' 카테고리의 다른 글
| 티스토리 카카오계정 로그아웃 안되는 현상 해결! (2) | 2020.12.02 |
|---|---|
| 모바일 티스토리 일방문자 확인하는 방법 (6) | 2020.11.13 |
| 티스토리 본문 폰트 크기 사이즈 조절 방법 (Poster 반응형 가능) (7) | 2020.10.07 |
| 티스토리 CSS 검색 안됨 해결방법 (2) | 2020.10.07 |
| 티스토리 구글 애널리틱스(웹로그) 연동방법!! (3) | 2020.10.01 |



